解决Artitalk搭建说说板块的跨域问题
前言:
前几天闲着没事,想美化一下自己的博客,打算用Artitalk搭一个说说板块,按官方文档的教程搭好后发现一直都是那个下雨的加载画面,并无法正常加载,需要用“科学上网”才能成功加载。这里记录一下完整的搭建过程,如果你已经搭好了,只是和我一样遇上了跨域问题,那么请直接看最后一步就行了(这里是我个人遇到的问题,也可能每个人遇到的问题不同,或者没遇到这个问题)。
参考:
Artitalk使用文档
Artitalk项目地址
🌈 LeanCloud 的相关准备
官方文档中建议使用国际版的 LeanCloud(后来发现没啥区别,解决跨域问题还是要配置serverul)
因为国际版的 LeanCloud 不需要配置 serverurl,所以推荐使用国际版,速度没有区别,如果使用国内版的 LeanCloud 别忘了填写 serverurl 即可
前往 LeanCloud ,注册账号。
注册完成之后根据 LeanCloud 的提示绑定手机号和邮箱。
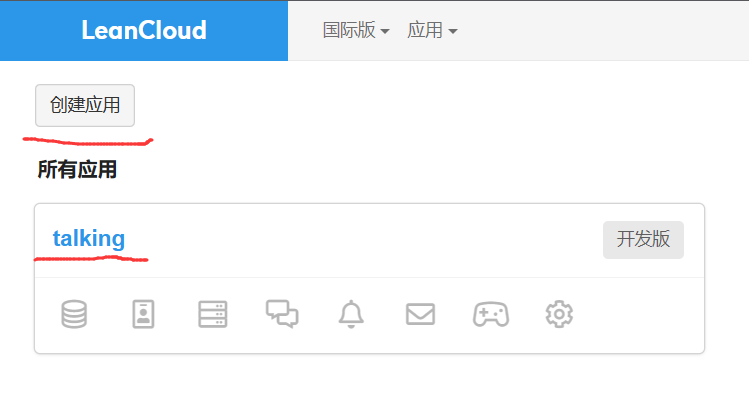
绑定完成之后点击
创建应用,应用名称随意(这里我命名为talking),接着在结构化数据中创建class,命名为shuoshuo。
在你新建的应用中找到
结构化数据下的用户。点击添加用户,输入想用的用户名及密码。回到
结构化数据中,点击class下的shuoshuo。找到权限,在Class 访问权限中将add_fields以及create权限设置为指定用户,输入你刚才输入的用户名会自动匹配。为了安全起见,将delete和update也设置为跟它们一样的权限。然后新建一个名为
atComment的class,权限什么的使用默认的即可。点击
class下的_User添加列,列名称为img,默认值填上你这个账号想要用的发布说说的头像url,这一项不进行配置,说说头像会显示为默认头像 —— Artitalk 的 logo。在最菜单栏中找到设置-> 应用 凭证,记下来
AppID和AppKey,一会会用。最后将
_User中的权限全部调为指定用户,或者数据创建者,为了保证不被篡改用户数据以达到强制发布说说。
开始使用
由于我们一般是为说说搭建一个单独的板块,而且Typora支持直接将html代码写入markdown文件里,因此我们只需要在那个板块上的.md文件上粘贴以下代码(并配置好相应的id和key)就可以了。
1 | |

注意,如果你添加了评论功能且不想在说说板块出现该评论功能的话,可以在Front Matter 添加
1 | |
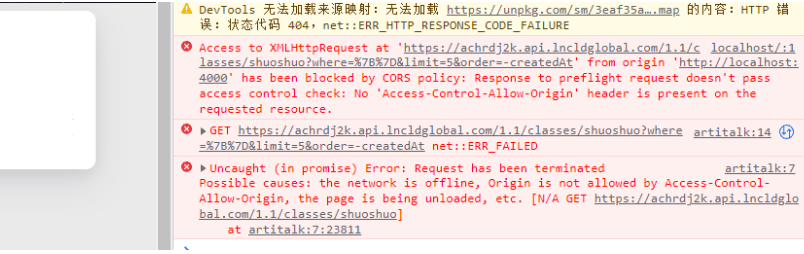
按照官方文档的教程,到这里已经完全成功了,可是当部署后查看的时候,就会出现开头所说的那样,一直加载不出来。在浏览器按F12检查,发现出现了跨域问题。

跨域问题的解决
为了解决跨域问题,我们需要为Leancloud中的说说应用配置API访问域名(前提是要先有一个自己的域名)
在leanCloud的设置中找到域名绑定,设置API访问域名,绑定上你的子域名

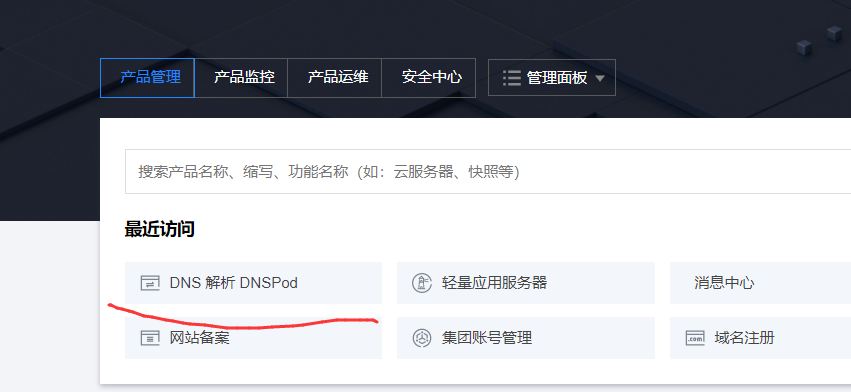
之后需要去你域名的管理网站配置子域名的DNS,比如我的是腾讯云,打开控制台,访问DNS解析DNSPod

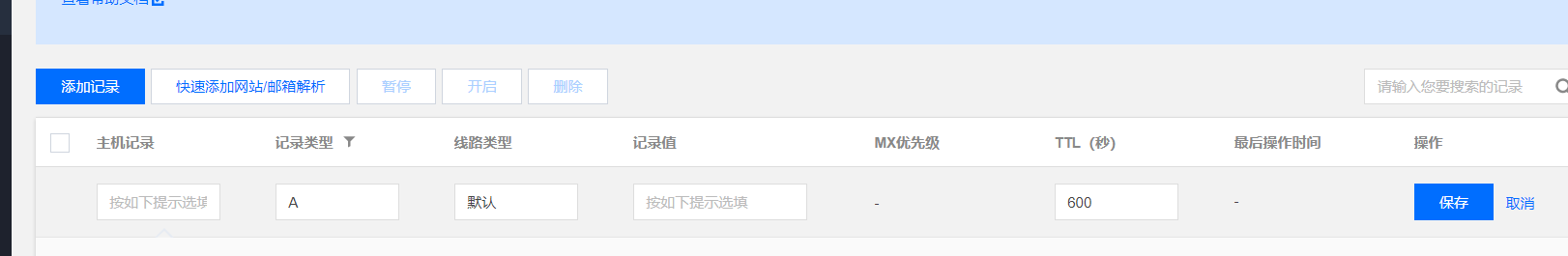
点击添加记录,主机记录选择二级域名的前缀,如api.aaaaa.cn,填写api
记录类型选择CNAME
记录值就是从刚才leancloud域名绑定中它给你的那个值


之后等待一段时间,它显示已绑定就设置好了
最后就是在引入artitalk的代码添加 serverURL:
1 | |
填好后保存,重新启动就成功辣。